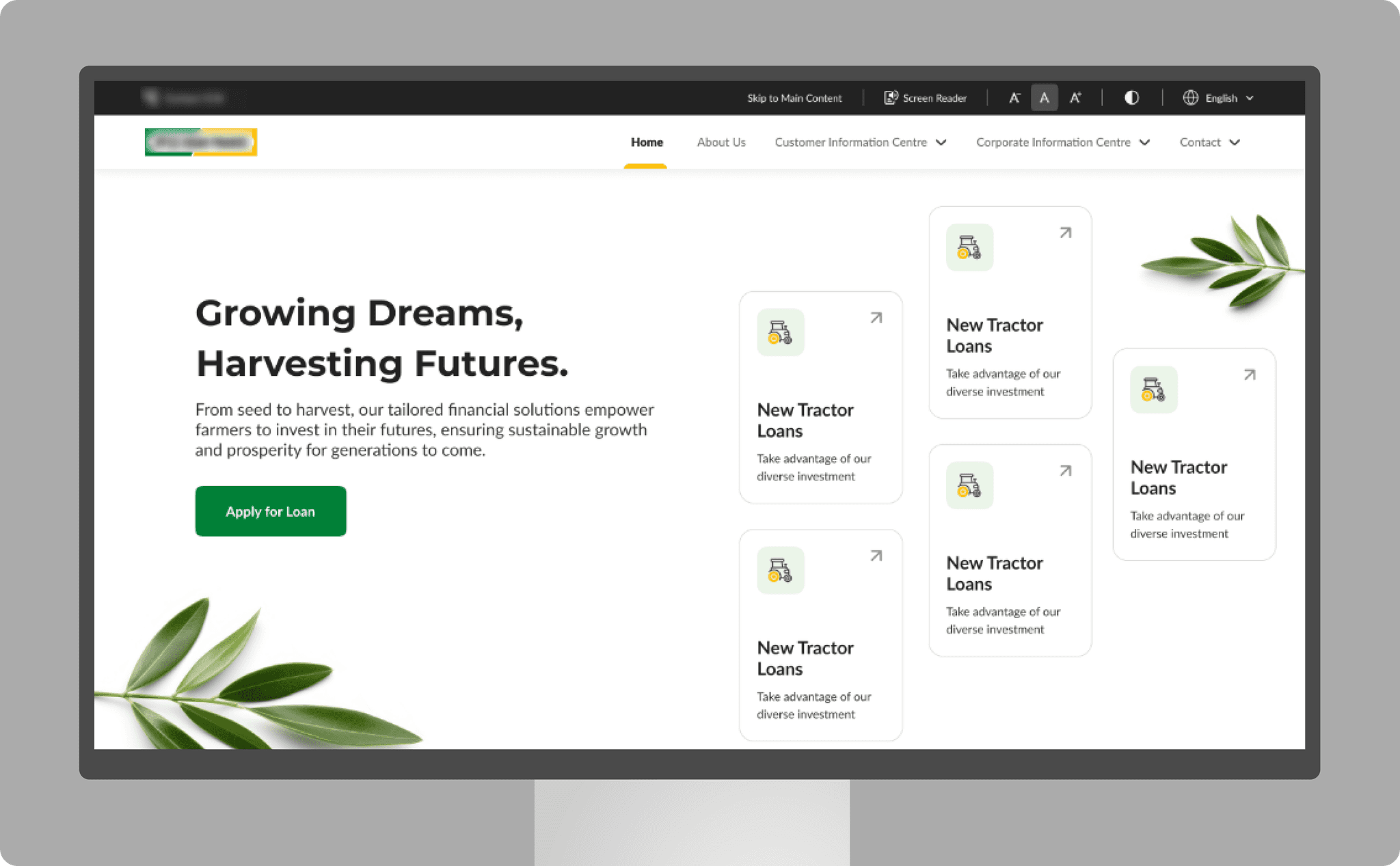
Agri-fin landing page
Agri-fin landing page
This project involved designing a responsive landing page with thoughtful micro-interactions for a prominent semi-government financial organization. This institution provides critical financial services to farmers across the country, offering tools like loans, insurance, and credit facilities.
My role in this project was to design an intuitive, user-friendly interface that appealed to the organization’s target audience—primarily farmers—while maintaining the professional tone expected of a financial institution.
With the rise of digital tools and accessibility for rural areas, the challenge was to ensure that this landing page catered to both seasoned internet users and those newer to the digital world. Additionally, the landing page had to emphasize simplicity, trustworthiness, and functionality, ensuring that users could quickly and easily find the information and resources they needed.
This project involved designing a responsive landing page with thoughtful micro-interactions for a prominent semi-government financial organization. This institution provides critical financial services to farmers across the country, offering tools like loans, insurance, and credit facilities.
My role in this project was to design an intuitive, user-friendly interface that appealed to the organization’s target audience—primarily farmers—while maintaining the professional tone expected of a financial institution.
With the rise of digital tools and accessibility for rural areas, the challenge was to ensure that this landing page catered to both seasoned internet users and those newer to the digital world. Additionally, the landing page had to emphasize simplicity, trustworthiness, and functionality, ensuring that users could quickly and easily find the information and resources they needed.
Client
Client
A popular a Semi-Government Financial Institution in the Agriculture Sector
A popular a Semi-Government Financial Institution in the Agriculture Sector
Role
Role
Product Design Intern
Product Design Intern
Duration
Duration
3 Days
3 Days
Project Type
Project Type
Web design & micro-interactions
Web design & micro-interactions
Please note: A lot of information has been redacted in order to respect the non disclosure agreement with the agency. For a more in-depth discussion of the project, kindly schedule a meeting.

Challenge: A Modular Ecosystem
Challenge: A Modular Ecosystem
Farmers in rural regions often face challenges when accessing financial services, including understanding complex loan processes and navigating digital interfaces that are not tailored to their needs. The goal was to create a landing page that:
Farmers in rural regions often face challenges when accessing financial services, including understanding complex loan processes and navigating digital interfaces that are not tailored to their needs. The goal was to create a landing page that:
Simplified the loan application process.
Provided clear, actionable information for loan eligibility and calculation.
Improved trust by highlighting customer success stories and partnerships.
Offered a smooth, easy-to-navigate interface for users with varying levels of digital literacy.
Simplified the loan application process.
Provided clear, actionable information for loan eligibility and calculation.
Improved trust by highlighting customer success stories and partnerships.
Offered a smooth, easy-to-navigate interface for users with varying levels of digital literacy.
Design Objectives
Design Objectives
Clear, Accessible UI
The UI had to be visually appealing yet simple enough for farmers and users from rural areas, ensuring accessibility and usability.
Micro-Interactions
Subtle and intuitive micro-interactions were incorporated to enhance user engagement, provide feedback, and guide users through the form-filling and loan calculation process.
Modular Design
The interface had to support a modular approach to make the website easily scalable for future additions.
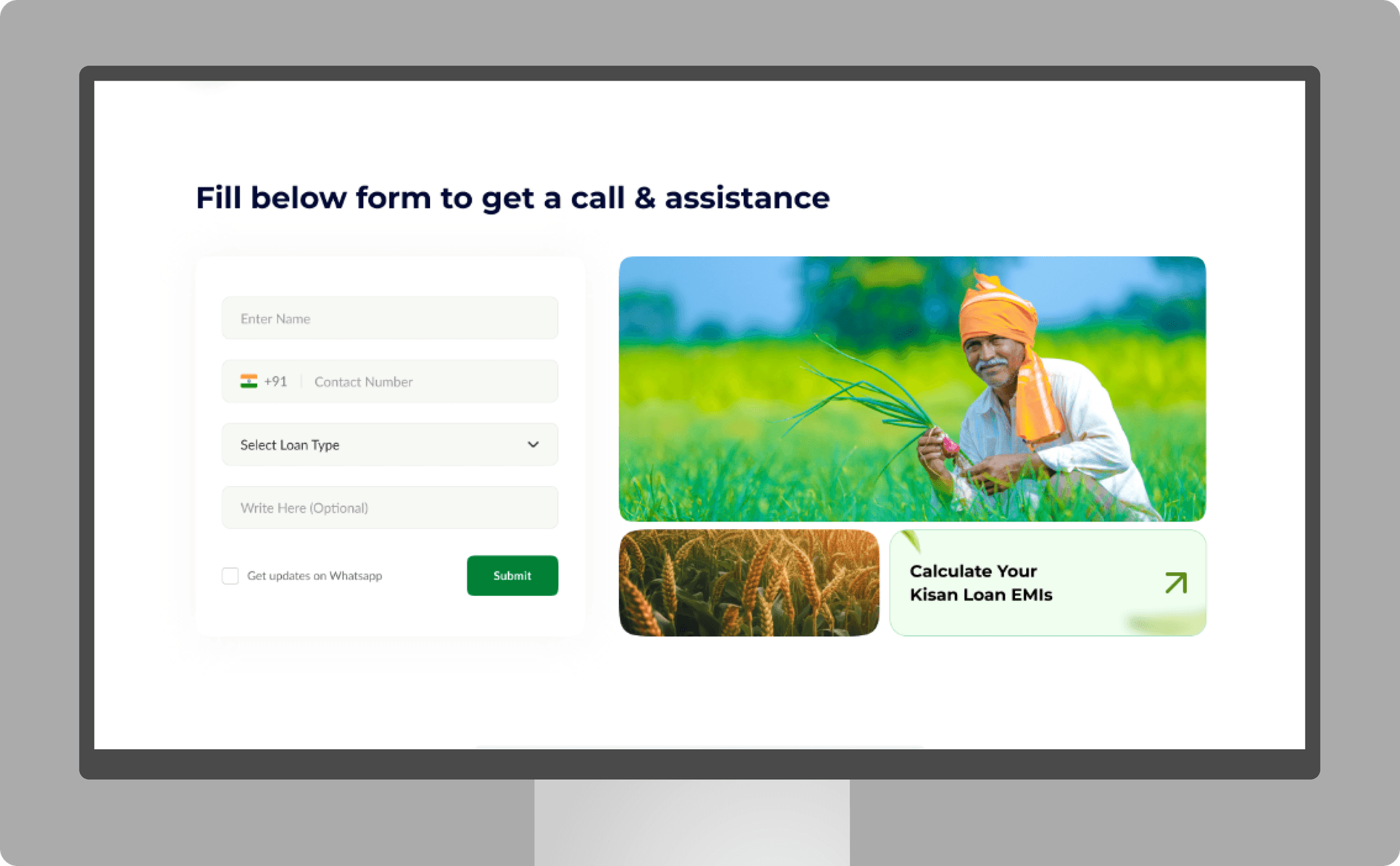
Primary form for collecting details
Primary form for collecting details

Key Challenges
Key Challenges
Target Audience
Target Audience
The majority of users were from rural areas, so the design had to cater to individuals who might not be tech-savvy, while maintaining professionalism to reflect the semi-government nature of the organization.
The majority of users were from rural areas, so the design had to cater to individuals who might not be tech-savvy, while maintaining professionalism to reflect the semi-government nature of the organization.
Mobile Responsiveness
Mobile Responsiveness
Ensuring the UI worked seamlessly on mobile devices, as a significant portion of the audience accesses financial tools on their phones.
Ensuring the UI worked seamlessly on mobile devices, as a significant portion of the audience accesses financial tools on their phones.
Loan Calculation Clarity
Loan Calculation Clarity
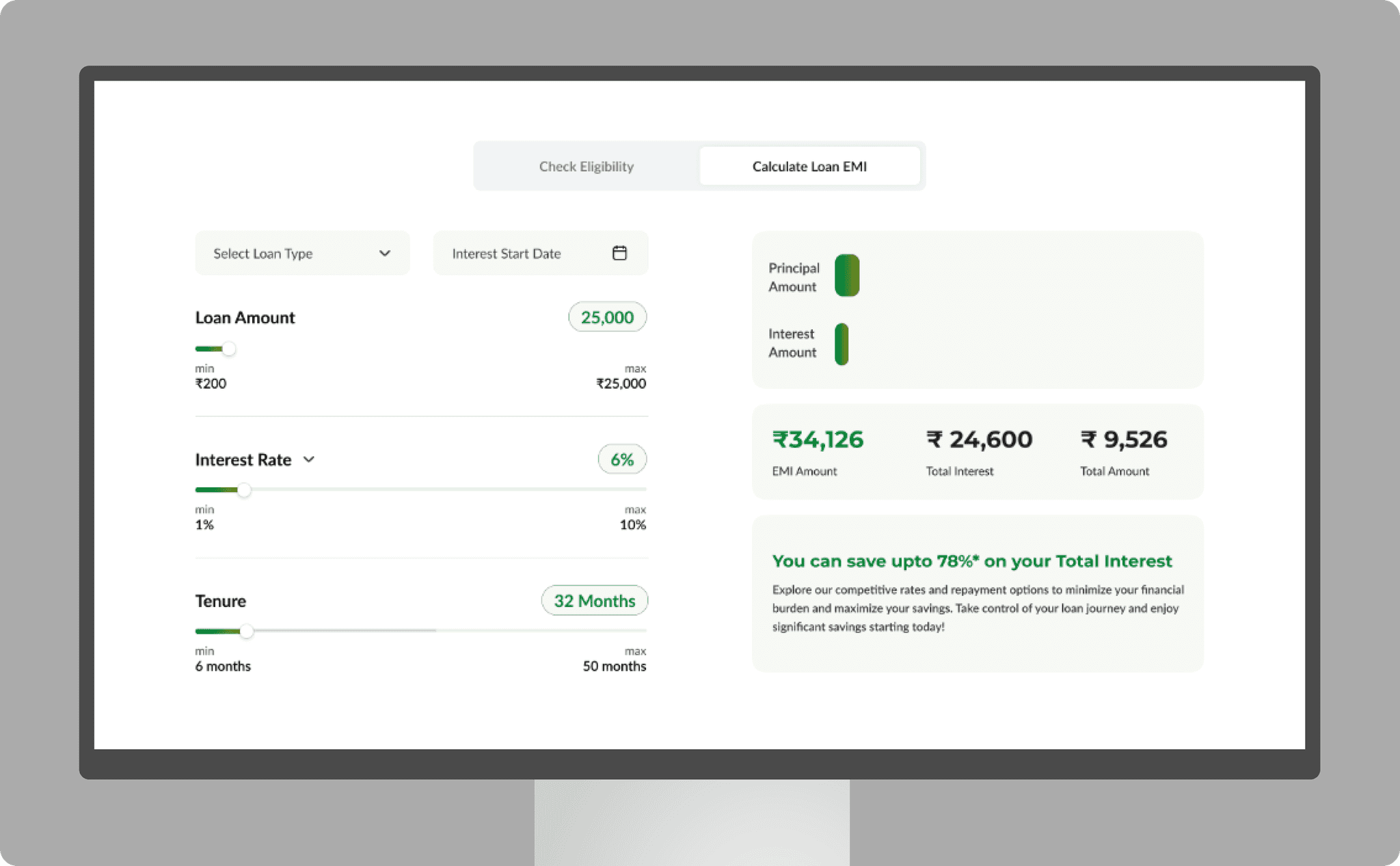
Designing loan calculation interfaces that were easy to understand at a glance, with clear breakdowns of interest, principal amounts, and total amounts payable.
Designing loan calculation interfaces that were easy to understand at a glance, with clear breakdowns of interest, principal amounts, and total amounts payable.
Process and Approach
Process and Approach
UI Design
UI Design
Form Section: Designed with a minimalist approach, allowing users to quickly fill in the required information to request assistance.
Loan Calculator: Developed a clean, intuitive calculator with sliders and immediate feedback on loan amounts, interest rates, and durations, making it easy for users to understand the financial breakdown.
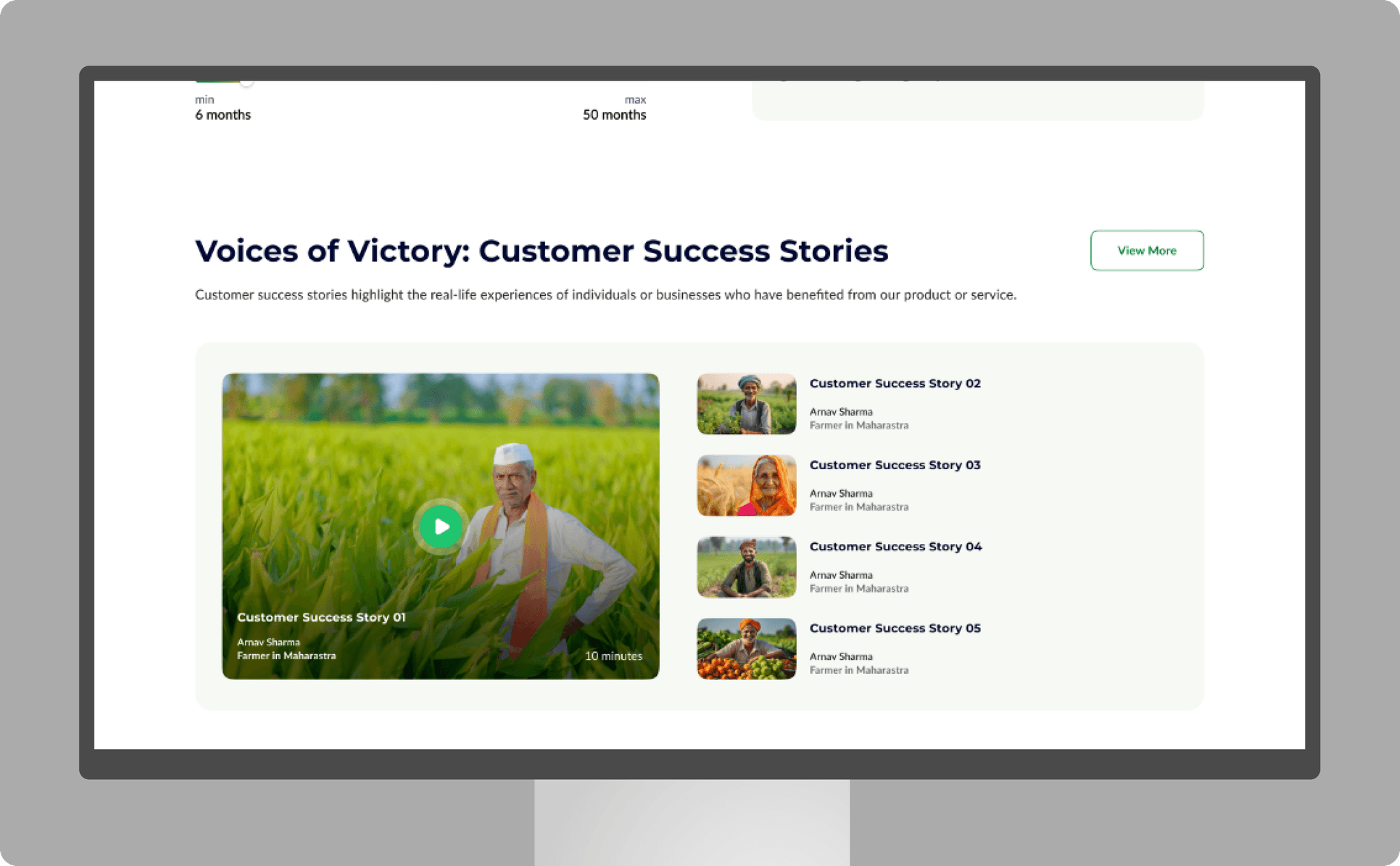
Testimonials Section: Implemented a section that highlights success stories through video content to build trust and credibility.
Partners & Media: Integrated logos of partners and media appearances to showcase the organization's reliability and reach.
Form Section: Designed with a minimalist approach, allowing users to quickly fill in the required information to request assistance.
Loan Calculator: Developed a clean, intuitive calculator with sliders and immediate feedback on loan amounts, interest rates, and durations, making it easy for users to understand the financial breakdown.
Testimonials Section: Implemented a section that highlights success stories through video content to build trust and credibility.
Partners & Media: Integrated logos of partners and media appearances to showcase the organization's reliability and reach.
Micro-Interactions
Micro-Interactions
Form Submission: On form submission, a smooth transition and loading animation is triggered, providing immediate feedback and preventing users from wondering if the submission was successful.
Hover States & Click Effects: On buttons and call-to-action elements, hover effects were designed to give users a sense of interaction and actionability.
Loan Calculator Slider: Implemented dynamic feedback as the user adjusts the loan amount and tenure sliders, with a real-time update on the loan EMI calculations and interest breakdown.
Form Submission: On form submission, a smooth transition and loading animation is triggered, providing immediate feedback and preventing users from wondering if the submission was successful.
Hover States & Click Effects: On buttons and call-to-action elements, hover effects were designed to give users a sense of interaction and actionability.
Loan Calculator Slider: Implemented dynamic feedback as the user adjusts the loan amount and tenure sliders, with a real-time update on the loan EMI calculations and interest breakdown.
Final Deliverables
Final Deliverables
A responsive landing page design optimized for both mobile and desktop views.
Fully functional micro-interactions, enhancing user engagement and driving conversions.
A clean, easy-to-navigate interface with a focus on accessibility for non-tech-savvy users.
A responsive landing page design optimized for both mobile and desktop views.
Fully functional micro-interactions, enhancing user engagement and driving conversions.
A clean, easy-to-navigate interface with a focus on accessibility for non-tech-savvy users.
Loan Calculator

Customer Stories

Get in touch

Outcome
Outcome
The design was well received by the organization and performed well in early user testing, where users appreciated the simplicity and ease of use. Micro-interactions significantly improved user engagement, and the loan calculator section saw high usage rates.
The design was well received by the organization and performed well in early user testing, where users appreciated the simplicity and ease of use. Micro-interactions significantly improved user engagement, and the loan calculator section saw high usage rates.
Oh also,
You just scrolled the
length of 42 cups of coffee!
Oh also,
You just scrolled the
length of 42 cups of coffee!
Here's your reminder to take a break, stretch, and maybe switch to water for a bit.